- The Headline Quality Score is based on a multivariate linguistic algorithm built on the principles of Behavior Model theory and Sharethrough's neuroscience and advertising research.
- Enabling this setting capitalizes the first character of your post’s title. For example, a title like this is a post will become This Is A Post. We recommend that you enable this setting. OpenGraph Thumbnail. This option lets you set a default OpenGraph thumbnail. OpenGraph tags are used by Facebook whenever a post is shared on Facebook.
Retrieve post title. Getthetitle should be escaped. Super admins and administrators have the ability to enter arbitrary HTML in the title field, but that doesn’t prevent problems from appearing, for example.
You’ve just finished designing a page or writing an article in WordPress and go to preview your work when you realize the page title looks totally out of place, and it’s completely ruining your design.
Unfortunately, WordPress includes no simple way to prevent a title from displaying. There’s also no easy way to customize it, how it looks is dependent on your theme. If it’s too large and obtrusive, what are you to do? This is why going through the process to hide page titles in WordPress is essential.
Your first instinct might be to just delete the heading from the page, but wait before you try that as it can actually affect your SEO. If you want that title gone for good, what are your options here?

There may be no easy “hide title” option built into WordPress, but getting rid of it isn’t too hard. Actually, you have quite a few options available whether you want to disable just one title or hide all of them.
Here are five possible ways to hide the page title in WordPress.
Why Hide the Page Titles?
Not every page on your site necessarily needs a title. While a title is expected on blog posts, it doesn’t always look great on other pages. What’s good design for a blog isn’t always acceptable for the rest of the website.
For instance, having a “Home” title on your homepage is unnecessary and can even look a little unprofessional. Similar story with your “About” or “Services”, such a page speaks for itself and having the heading at the top could be redundant.
The title element may also look out of place in your overall design. While you could use CSS to style it and make it fit better, perhaps the best choice is to just remove it entirely. You could instead use the space to add a hero image or some other styling element.
Most of the time, you don’t even want to delete the title entirely – perhaps it’s just its placement or its theme styling that’s bothering you. If your page title is in a strange place or doesn’t fit well with your design, it’s possible to hide it and insert an H1 heading elsewhere.
But hiding the title from a page isn’t as easy as deleting an image or a paragraph of text. Headings do have an impact on SEO and on how search engines read the hierarchy of your page. Before hiding all your titles, there are a few things to take into account.
SEO Considerations
Search engines like Google use bots called crawlers that visit websites and index the pages on them. As they index your site, they read elements like the title, page text, and page hierarchy to figure out what the page is about.
This process helps them display relevant pages to people who search for certain terms, and sites that follow SEO best practices get a little boost in the ranking.
If you Google something like “how to speed up your WordPress site”, you’ll notice that the title of the snippet you see usually matches the title of the article.
A page’s title is determined by the HTML title tag, or if that isn’t there, the H1 heading. Should neither of these things exist, the search engine will just take the first heading it finds or a random string of text and make that the title. This can end up looking very bad in the search engine snippets.
See where we’re going here? Removing your H1 heading and leaving nothing to replace it may negatively affect your SEO and click-through rate.
Even if you only hide the page title and don’t delete it, search engine crawlers usually ignore hidden elements, so that won’t help. A good hierarchy — a page with an H1 element, and H2 or H3 headings where appropriate — also helps crawlers (and people!) understand what your page is about.
However, H1 headings aren’t strictly necessary for SEO. They are useful for providing page structure and strongly suggested, to be certain.
So what’s the solution here? The easiest one is using a plugin such as Yoast SEO. These allow you to set the “SEO title” for every page. You still get a pretty search engine result, but you can get rid of that annoying heading with no penalty of any kind.
What’s the Difference Between Title Tag and H1 Heading?
Both the title tag and the H1 heading affect how search engines understand content on your site, and both are often identical, so what is the key difference between the two?
The title tag is the HTML <title> element. It’s part of the underlying code of your website and isn’t usually visible to humans. But crawlers can read it and use it to set your search engine snippet’s title. Your theme will usually set it to match the post or page title you set in the backend, or SEO plugins can change it manually.
On the other hand, H1 headings can be seen by visitors. Headings are used to structure your page by nesting sections and breaking content up so it’s easy to read, and H1 acts as a title to introduce the content.
Most WordPress themes will take your post/page title and insert an H1 heading, as well as setting the <title> tag behind the scenes.
Search engines prioritize the HTML <title> tag over H1. If there’s no <title> tag, it will use an H1 heading instead.
There’s not much functional difference, but the distinction is important.
How to Quickly Hide All Page Titles and Post Titles in WordPress
These methods are generally safe and won’t cause any problems, but you should always backup your site before adding any custom code or installing a plugin.
There are ways to selectively hide titles from either posts or pages, and we cover that below.
But let’s first go over how to get rid of all post and page titles in WordPress with a tiny CSS trick. All it takes is a line of code to make those titles disappear for good.
From your WordPress dashboard, go to Appearance > Customize and look for the Additional CSS menu. In the code box that appears, paste in the following code:
You should immediately see all titles on the right-hand preview disappear, simple as that. When you visit an individual post or page, the heading will be missing there too. But you’ll notice that widgets like Recent Posts will still use the titles you set in the backend without issue.
If this code doesn’t work for you, you’ll need to figure out what CSS class your theme is using to display titles. In the right-hand website preview on the Theme Customizer, right-click the post title and click Inspect. Depending on your browser, it may instead be Inspect Element or Inspector.
A new screen will pop up with an area of code highlighted. Look around the highlighted code to find the H1 or H2 class name, for example: <h2>
Instead of “entry-title”, it may say “post-title”, “page-title”, or something else.
Use the CSS code we provided above, but swap out “entry-title” for whatever CSS class your theme is using. It should work like a charm.
Editing post title CSS class
How to Hide Page Titles in WordPress
Maybe you’re not trying to get rid of all your page titles; what if you just want to hide all the page (but not post) titles on your site? In that case, all you need to do is slightly tweak the above CSS code. Just add “.page” in front of the code. For instance:
This should immediately hide all page titles on your WordPress site.
How to Hide a Single Page’s Title
Want to hide just a single page’s title in WordPress? You have two options: install a plugin or use a modified version of the CSS code above that targets pages by their ID.
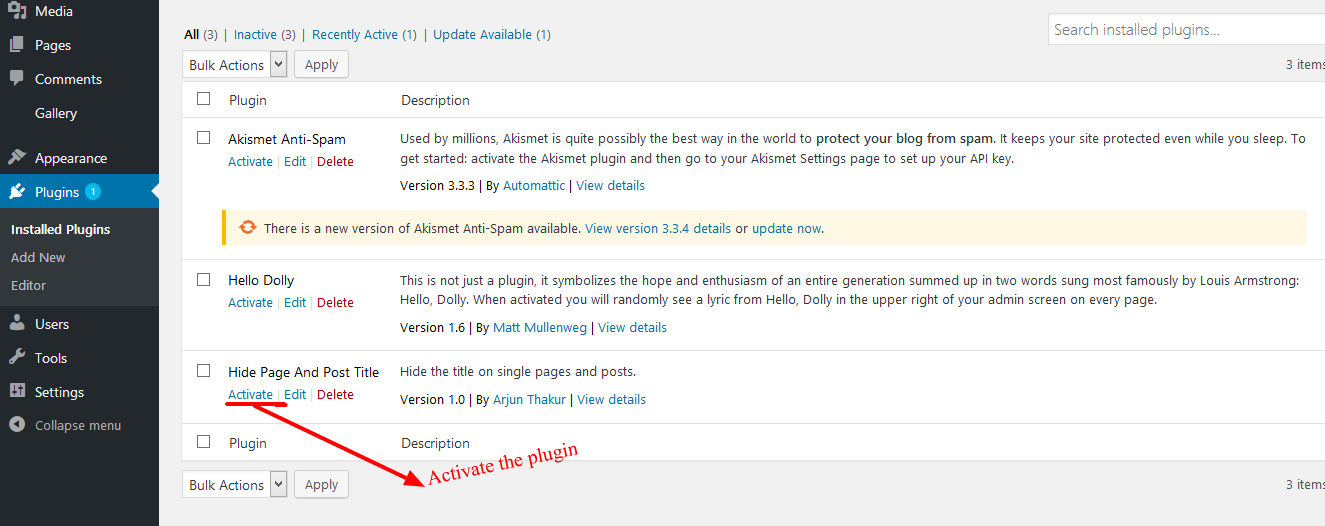
There are plugins built specifically to hide titles, like the Hide Page And Post Title plugin as one of the most popular ones.
Instead of downloading a tiny plugin (too many plugins on your site can be a website security risk), you could also try with a page builder.

One example is Elementor. It includes the ability to hide page titles with a simple toggle. Go to any page in the backend, click Edit with Elementor, and then click the Settings gear in the bottom left corner.
Now switch on Hide Title and your page title will be gone.
The last option is to edit the old CSS code so it targets only specific pages instead of all of them.
First, you’ll need to figure out the page’s ID. In your backend, go to All Pages and hover over a title.
In the lower-left corner, a link address preview should appear. In it, you’ll see near the end of the string “post=”. That number is the page ID.
WordPress page ID
Now use the ID to target that page using CSS, replacing “0” with the ID you found like this:

If those don’t work for you, your theme may be using a different CSS class.
Visit the page you’re trying to target and press F12 to bring up the developer console in Chrome. Press Ctrl-F and type “body”, using the navigation arrows to skip down until you see “<body class=” and a big list of classes.
Look for one with the page’s ID and replace the class in the code above.
For instance, if you see a class called “page-id-113” on the list, you would use this code instead:
How to Remove the Title From WordPress Pages
You’re probably wondering, why not just leave the page title blank? If you just want to remove the titles, it’s easy to do: Go to Pages > All Pages. Hover a page and click Quick Edit, then blank the title and click Update.
Struggling with downtime and WordPress issues? Kinsta is the hosting solution designed with performance and security in mind! Check out our plans
You can also click the title or hover and click Edit, then find the heading at the top, delete the text inside, and click Update. When you go back to the Pages screen, they’ll be marked as “(no title)”, and they’ll have disappeared on your live site.
This might seem like the simplest solution, but it’s actually not a good idea. Permalinks are important to SEO, and WordPress normally generates them based on your title. If you don’t have one, it will instead create one using numbers or a random string of letters, which can lead to a penalty.
You can manually change the permalink (or the “URL slug”), but you’ll have to remember to do it every time.
Besides that, posts and pages without a title display in your backend as “(no title)”. When you have dozens or hundreds of them on your site, finding the one you’re looking for in all that clutter can quickly become a logistical nightmare.
And this isn’t just an issue for you. Depending on your theme, a titleless page or post will also display as “(no title)” on your frontend website — for instance, if you have the page in a menu, or are using the Recent Posts widget. This will make your website all but unnavigable.
Examples of no titles in a widget
And if that isn’t bad enough, you’ll be left with a huge hole in your layout where the title used to be. That’s the nail in the coffin for this barely-working way of removing the WordPress page title.
As easy as it might be to just blank the title, it’s recommended that you choose any of the other methods — installing a plugin, or inserting CSS — instead. Hiding the title is a much better idea than removing it outright.
How to Hide Titles in Blog Posts
Hiding all post titles is just as easy as hiding all page titles in WordPress. Using the same CSS as before, instead of adding .page before the code, you’d need to add .post like shown here:
Now all your posts won’t display their titles, but normal pages will.
Hiding a Single WordPress Post’s Title
Hiding a blog post’s title is much the same as hiding a page’s title as outlined above. You can install a title remover plugin, use a page builder to remove it manually, or target the post ID with CSS.
If you want to use CSS, the code you use is just a little bit different. Again you should go into your backend and hover the post you want to remove the title from to see its ID, and then try using this code. Make sure you replace “0” with the post ID you’re trying to target.

If that doesn’t work, look through the developer console by pressing F12 while on the post you want to target. Press Ctrl-F, type “body”, and find “<body class=” for a list of classes used on that page. Search the list for one with an ID number, like “post-11” and replace the code above with the right class.
How to Remove the Title From Blog Posts in WordPress
As mentioned before, it’s not the best idea to entirely remove the title from your posts or pages. We strongly suggest not to do it as It can cause issues with your permalinks, SEO, and even your site’s layout.
But if you’d really rather do that, the process is similar to removing the titles for pages.
Go to Posts > All Posts to see a list of all the blog entries on your site. Hover the post title you want to delete and click Quick Edit. Blank the title, then click Update. Or just click Edit to enter the Gutenberg editing screen, click the heading at the top, and delete the title text.
Removing the title from a blog post
Click Update and the title should be gone for good. Keep in mind that this will replace every post title with “(no title)”, so if you have trouble navigating once you have hundreds of posts, try hiding them using a plugin or CSS selectors instead.
Summary
Blog Post Title Generator

How To Title Blog Posts
There’s no built-in button to hide page titles in WordPress, but you still have plenty of options to get it done. For individual posts or pages, you could install a plugin that adds the ability to toggle titles off or on at will. Or you could take advantage of CSS to hide all page titles or target specific pages where you want it hidden.
Page Post Title H1
You should always avoid simply blanking the title in the backend, as that causes issues for your SEO and permalinks, clutters your backend, and can mess up functions that call on post/page titles like the menu or Recent Posts widget.
In any case, remember that either an H1 heading or an HTML title element is necessary to avoid being penalized by search engines. If you decide to hide the title, you should consider installing an SEO plugin and making sure the “SEO title” or ”HTML title” element is set on every page.
Blog Post Title Generator
If you enjoyed this tutorial, then you’ll love our support. All Kinsta’s hosting plans include 24/7 support from our veteran WordPress developers and engineers. Chat with the same team that backs our Fortune 500 clients. Check out our plans